Google Noto: a font collection with hieroglyphs
In a quest to try to harmonise the ever-disparate heap of technologies that we use to connect on the internet, Google have developed what may be the most comprehensive collection of typefaces yet. Under the umbrella name of Google Noto, the aim of the collection is to include every unicode symbol ever (for free).
They say:
When text is rendered by a computer, sometimes characters are displayed as “tofu”. They are little boxes to indicate your device doesn’t have a font to display the text.
Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel. Noto is Google’s answer to tofu. The name noto is to convey the idea that Google’s goal is to see “no more tofu”. Noto has multiple styles and weights, and is freely available to all.
There are four typefaces which will be of interest to Egyptologists:
- Google Noto Sans Egyptian Hieroglyphs
- Google Noto Sans Coptic
- Google Noto Sans and Google Noto Serif (there’s no separate transliteration typeface as all transliteration characters are standard unicode symbols contained within the Sans and Serif typefaces)
Google Noto Sans Egyptian Hieroglyphs
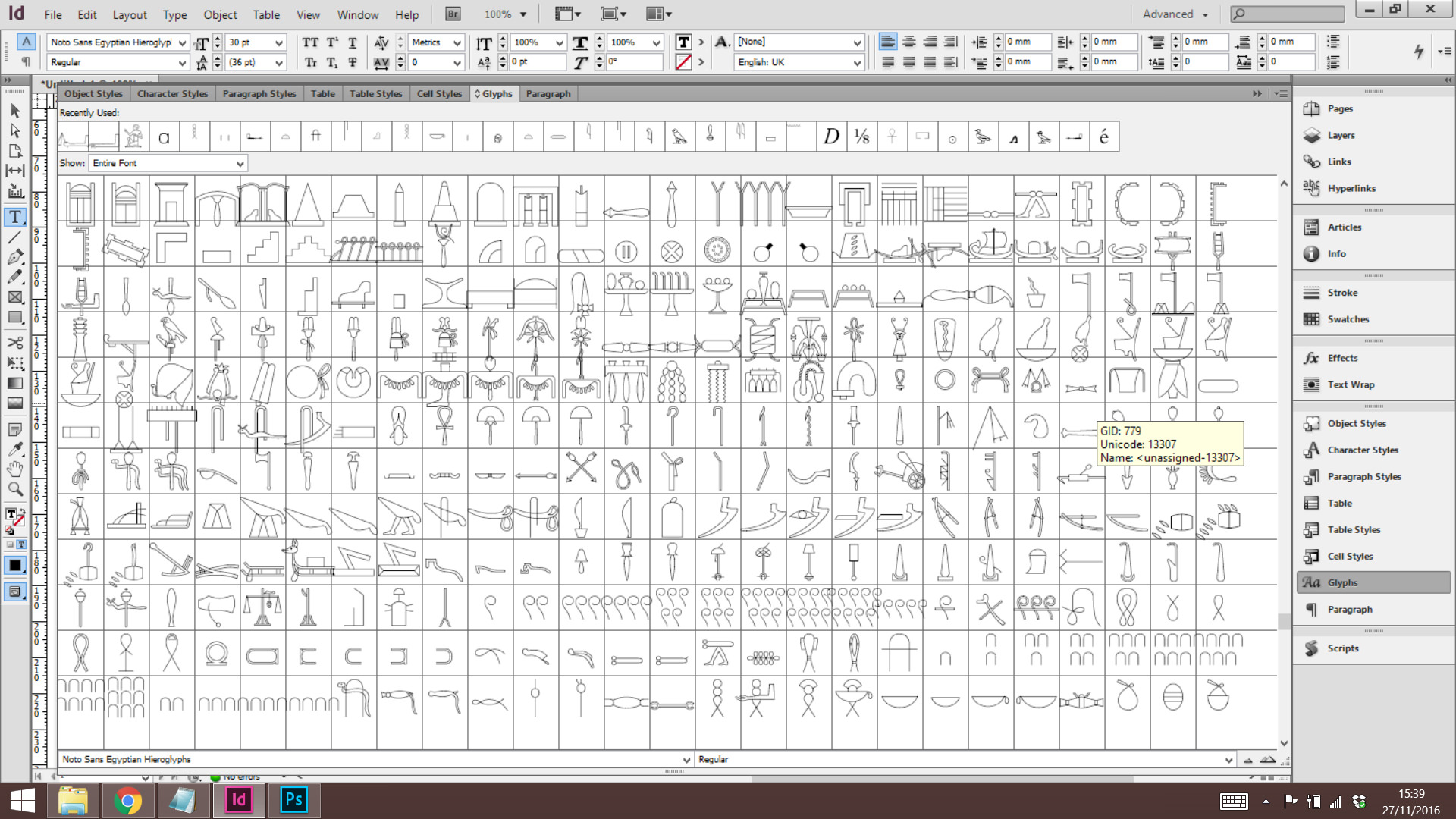
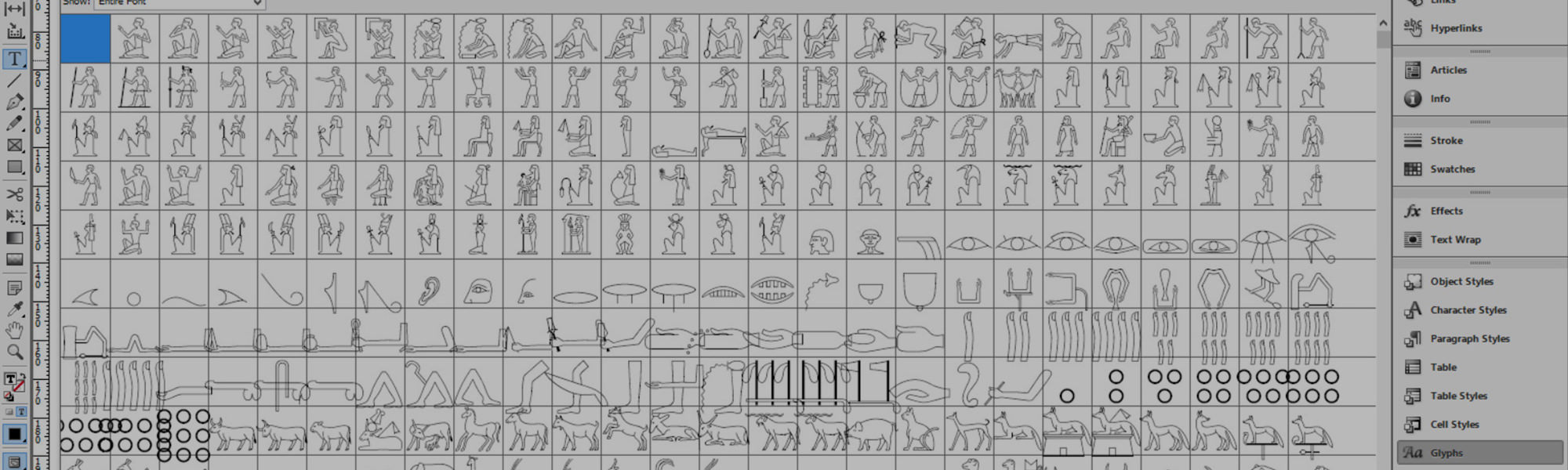
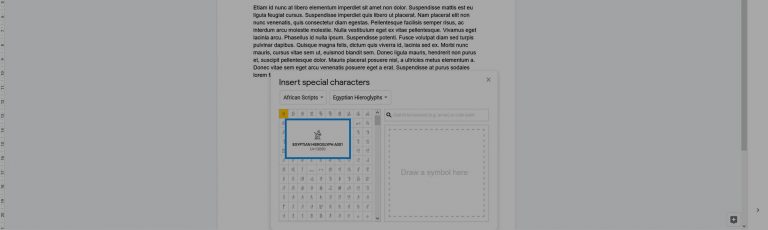
The hieroglyph typeface is extensive. Having had a quick look at it, it does seem to be quite comprehensive. The one glaring let down is that the signs are all left-facing, meaning that to set hieroglyphs reading right-to-left, you will need to manually reverse the glyphs. Below are screenshots I took of the glyphs panel in InDesign (Adobe’s desktop publishing software) to show you all the hieroglyphs included in the font.




Not bad!
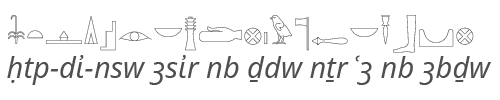
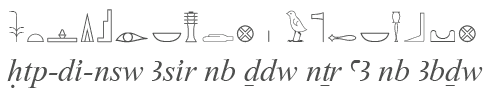
Below is a sample I put together (borrowed from p.36 of Collier and Manley’s How to Read Egyptian Hieroglyphs) showing the hieroglyphs compared to those of the professional-grade LaserHieroglyphics typeface collection.


I haven’t messed around with the hieroglyphs to get them set properly into groups; I just put them one after the other to see how they sit. The Google Noto glyphs are a little messy with how they line up. Some of the glyphs are also, in my opinion, a little oversized, such as the hand and leg.
Apart from that, it’s just a matter of taste as to which one you prefer.
Google Noto Sans for transliteration
Using the sample above, I think the transliteration using Google Noto Sans has a certain modern stylishness to it. I used the Sans typeface, but you could also use the Serif typeface to get it looking more like the usual transliteration fonts we’re used to seeing in books.
The downside to using the Google Noto typefaces for transliteration is that it’s laborious compared to the (also free) Transliteration font. To produce the above line of transliteration, I had to pick each glyph from the glyphs panel. When using the Transliteration typeface, because it uses the Manuel de Codage equivalents on the keyboard, it’s really very quick to type out.
For those of us with websites, because the Transliteration typeface uses the standard keyboard, you can upload the typeface to your server and reproduce the transliteration as live text very quickly, instead of having to create and upload a jpg file:
Htp-di-nsw Asir nb Ddw nTr aA nb AbDw
You can, of course, upload the Google Noto typeface (or any other standard typeface containing the symbols, licence permitting) and do the same, but you’d still have to copy and paste the glyphs instead of just typing. Again, much more laborious.
(I uploaded the hieroglyph typeface, too, but couldn’t seem to get the hieroglyphs to display. If anyone knows how to make this work on a website, please do let me know in the comments section.)
Google Noto Coptic
The Google Noto Coptic typeface is really quite aesthetically pleasing. It seems comprehensive, and you can add the supralinear stroke (the line that’s added above some of the consonants) by adding the stroke glyph after typing the letter. The strokes are designed to sit further to the left than you’d expect so they appear above the previous glyph instead of in a space of their own.
Here’s the glyph panel showing all available signs:

And here’s a sample I grabbed from Lambdin’s Introduction to Sahidic Coptic (p.145), compared with the New Athena Unicode typeface, which I used when typesetting JD Ray’s Demotic Ostraca and Other Texts from the Sacred Animal Necropolis, North Saqqara for the EES:


It was quick and easy to set, mainly because, unlike the Sans typeface, the Coptic typeface doesn’t have many glyphs to look through. So, although I had to pick out the glyphs from the panel, it wasn’t particularly time consuming. And, again, I think the typeface is quite stylish.
Why use Google Noto fonts?
There are already typefaces available for setting hieroglyphs, transliteration and Coptic, so what benefits do the Google Noto typefaces carry?
Its main selling points are that it’s free, fully licensed and you can use them to put hieroglyphs and Coptic into Google Docs and other Google apps via the character map.
Apart from that, it’s a matter of aesthetic preference and the ability to create a more harmonious look across documents when using a mixture of scripts. There are free typefaces for hieroglyphs, transliteration and Coptic all readily available, so Google Noto is another to add to the mix.
One thing to note, however, is that I’ve previously heard of Mac users experiencing problems using hieroglyph typefaces and apps (such as JSesh), so I’d be interested to know from any Mac people if the Google Noto typefaces work well for them.
The potential for the Noto collection to help standardise text across websites, social media, email providers, ebooks and the like is where the real interest lies. Back in 2014, I wrote about the problems of rendering transliteration across digital platforms and the tendency to use Manuel de Codage instead for the sake of speed and efficiency. I hope that Google Noto and its intended standardisation is a step towards resolving these issues.

Thank you for taking the time to read this article. If you’ve enjoyed it and would like to support me, you can like/comment, share it on your favourite social media channel, or forward it to a friend.
If you’d like to receive future articles directly to your inbox you can sign up using the link below:
If you feel able to support me financially, you can:
- become a patron of my photography by subscribing for £3.50 a month or £35.00 a year
- gift a subscription to a friend or family member
- or you can tip me by buying me a virtual hot chocolate (I’m not a coffee drinker, but load a hot chocolate with cream and marshmallows, and you’ll make me a happy bunny …)
With gratitude and love,
Julia
Unless otherwise credited, all photos in this post are © Julia Thorne. If you’d like to use any of my photos in a lecture, presentation or blog post, please don’t just take them; drop me an email via my contact page. If you share them on social media, please link back to this site or to one of my social media accounts. Thanks!






[…] or word in your text, it’s not much of a problem. There are free fonts you can use, such as Google Noto Sans Egyptian Hieroglyphs, which you can use to just pop your glyphs into your […]
[…] ease these days using editors such as JSesh or The Signwriter, or using a free font such as Google Noto Egyptian Hieroglyphs. If you do still use MdC to this extent, I’d really like to know – please leave a […]